「欲善其事,先利其器」在開發網站前,應該先選擇一套適合的工具以及開發環境。
安裝 VS code
編寫程式碼的工具。可以從 https://code.visualstudio.com/ 下載。
安裝 Node.js
這是一款用來執行 JavaScript 的伺服器端環境,可以使用它來建立後端伺服器。可以前往https://nodejs.org/zh-tw 下載。(使用終端機輸入node -v,若有出現版本號表示安裝成功)
安裝 Git
版本控制系統,用來管理和追蹤程式碼的變更。可以從 https://git-scm.com/ 下載。(使用終端機輸入git --version,若有出現版本號表示安裝成功)
常用功能區域
1.側邊欄:顯示專案檔案和資料夾結構,可以從這裡打開和管理文件。
2.編輯區:編寫程式的地方,打開的檔案會顯示在此。
3.終端:輸入命令來執行程式或安裝工具,VS Code可以直接開啟終端。可以用快捷鍵或選擇終端再選擇新終端來打開。(terminal選項在點端選單)
1. 建立測試專案
在我的桌面建立一個新的資料夾,我將它命名為budget_APP。
打開VS Code → 選擇文件 → 打開資料夾 → 選擇剛剛建立的budget_APP
2. 創建一個HTML文件
在budget_APP資料夾中,新增一個檔案命名為「index.html」,並輸入基本HTML結構。(明天計畫了解HTML的基本結構,因此這裡先照打就好了)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Budget App</title>
</head>
<body>
<h1>Welcome to My Budget App</h1>
</body>
</html>
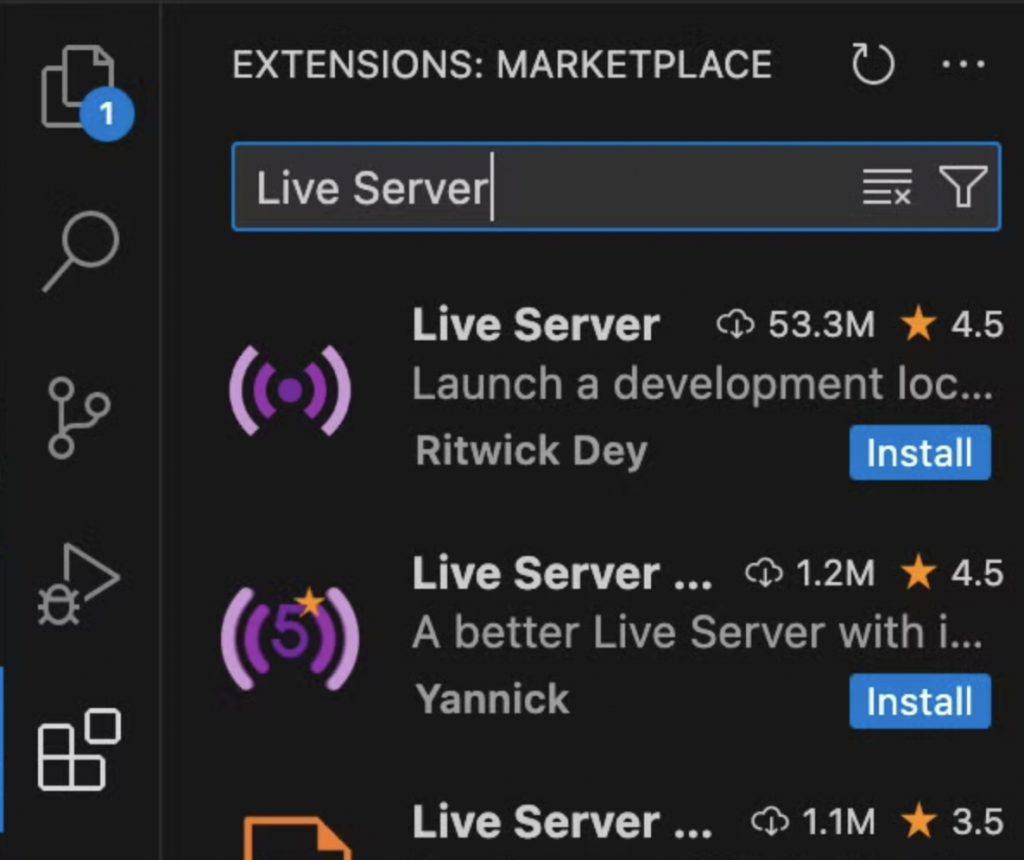
3. 啟動Live Server
打開擴展市場搜尋Live Server並下載。(下圖第一個)
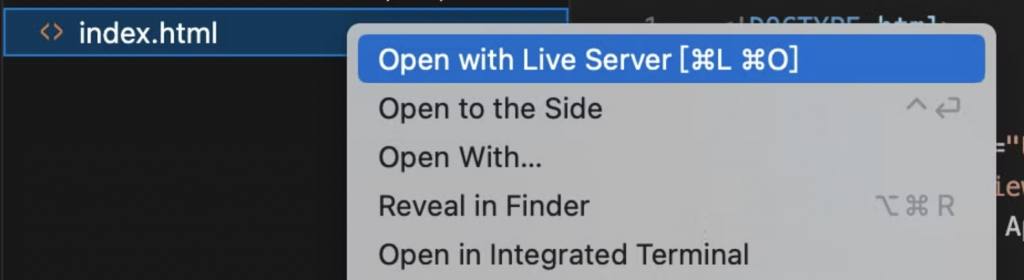
右鍵點擊HTML文件,選擇 Open with Live Server。
跳出網頁顯示「Welcome to My Budget App」表示成功。
接下來,未來的29天,我將會紀錄我在學習基礎、進階功能、增強應用以及部署完善的過程,再請大家多多指教^^!!
